Web Design and Architecture has come a long way. For Decades now, the traditional website was a close-knit unit of Content, Images and the Control.
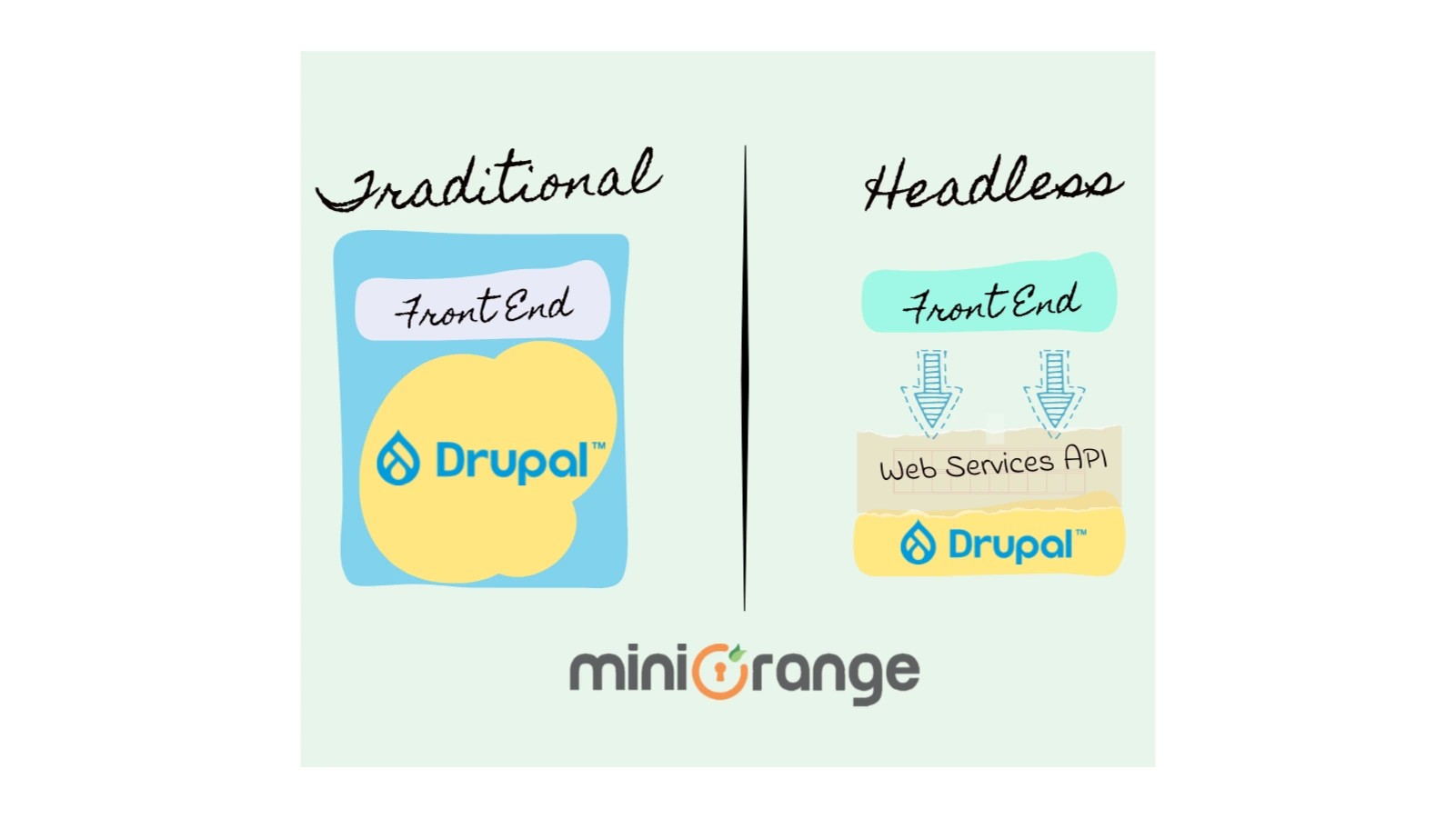
One way to visualize traditional website setup, would be to imagine a single crucible, wherein all the Content, Images, HTML and CSS files are kept. This entails, it is impossible to reuse the content as it gets blended in with the code.
However, the momentum is now shifting towards a more scalable, dynamic and update friendly design and architecture. Enter Headless Architecture.
The design of Headless systems is in such a way that the content is free from any shackles to an output, i.e., it is decoupled from any output like web page rendering. Instead, the content is sent through as data over an API.
So, why might one consider designing their website based on a Headless Design over the Traditional Design?
- Content Consumption.
- The days of consuming content just from via web browsers are waning fast. The CMS for instance, Drupal, has to push content not only to web browsers but also to other platforms such as IOT Displays, Mobile Applications, Wearables etc.
- If you can develop the front end separately without tampering with or having restrictions from the back end, then it would be quite efficient, wouldn’t it? This is exactly the kind of freedom which a headless or decoupled system would provide you.
- Custom UI:
- Traditional system design with Drupal, would restrict your Front End / UI Development to PHP. Most of the websites or app or website requires a very elaborate UI or simply is interactive, it probably has to be built in JavaScript.
- ReactJS or AngularJS can give you the freedom to build a nice, elegant, interactive and scalable website.
- Redesign:
- Most of the websites, do undergo a complete visual overhaul and redesign to keep up with the current market trends and design. If the system is set up in the traditional manner, changing the visual elements would require a back end redesign as well.
- Whereas in a Headless Setup, the visual modifications can be done rapidly and iteratively without hardly any impact or dependency on the backend and developers.
- Improved Usability:
- Incorporating third party programs is less time-consuming and less disruptive in a headless environment.
- The page loading speed is greatly improved, given proper ReactJS development.
- Security:
- A headless CMS means a smaller surface to attack because of fewer open connections to servers and databases.
- Decoupling the front from the back makes your site a hard target, a problem that many content management systems still face today.
This list is in no way exhaustive, but aptly summarizes the benefits of adopting a Headless Architecture for your system. Headless systems do greatly improve the quality of life for a website, but of course, there can be a steep learning curve while designing a website without the benefits of relying on the prebuilt themes. It all comes down to preference and trade off – would you be willing to sacrifice time-to-market for greater usability and robustness? Or would you rather sacrifice website resilience for a quick turnaround time?
Further Reading
Headless Modules:
Author





Leave a Comment