Introduction
With the rapid evolution of digital platforms, there is an increasing demand for more flexible and dynamic UI solutions. With enterprises developing mobile websites, digital displays, conversational interfaces, traditional CMS has failed to keep up with the pace! Traditionally CMS organizes content in webpage-oriented frameworks and acts as both frontend and backend for editing content, whereas the headless approach comes in handy and is becoming increasingly valuable in the booming multi-device world.
What is a Headless CMS ?
Headless architecture is partly a response to the way web content has evolved, content management means that the CMS system exists solely for content input, editing, containment, and sorting on the back end. It uses a decoupled architecture which increases flexibility, scalability, and dynamic usage of any solution. With headless implementation, the CMS (accessed via an API or SDK) only acts in the capacity of content editing, and the frontend is served by another JS frontend framework solution – like Gatsby, React, Angular, Flutter, Vue, etc.
What is Headless WordPress ?
A headless WordPress site is one that uses WordPress for managing content and some other custom frontend stack to actually display that content to a site visitor. While a site built with headless WordPress has many benefits, one of the primary advantages of this approach is decoupling content editing teams and developers.
Headless WordPress is an increasingly popular way to build web apps that combine WordPress’s peerless content management with the power and flexibility of JavaScript front-end interfaces. The REST API can help to build a website or app effortlessly. This would mean frontends fetching your page content from WordPress via its API. The outcome is a much smoother and more intuitive client experience for the site and opens up the entryway for versatile applications too.
Why is WordPress and Headless a great combination ?
-
Lightweight
WordPress as a headless CMS makes it easier to manage and redesign the website to create a seamless user experience. -
Better Performance
Once WordPress is coupled with the new integrated technologies viz Gatsby / react / Angular / Vue / Flutter, etc it provides reliability and super-fast performance. -
Scalability
The application architecture would be flexible and easier for developers to manage and maintain the respective applications and would be scaled easily. -
Compatibility
These applications are compatible with almost every platform, as the front-end aspect is missing. -
Security
The application becomes more secure from threats like DDoS attacks and lends itself to seamless customization and personalization -
Enhanced UI
Headless applications can serve as a data model for any applications with various platforms, like Android, iOS, etc. -
Omnichannel Experience
By decoupling content creation and content delivery, businesses have the flexibility to create engaging experiences regardless of the presentation tier. This is essential for future-proofing a seamless and consistent customer experience across all channels.
How to convert a WordPress site to Headless WordPress
miniOrange provides you with an easy solution that can enable you to convert your WordPress CMS into a headless CMS. You can integrate any frontend environment developed in Angular, React, Vue.js, Flutter, etc using WordPress APIs or you can create your own Custom APIs.
Let’s take a detailed look at the JS frameworks supported for WordPress:
| JS Framework | Underlying Language | Ideal functionality |
|---|---|---|
| Gatsby | ReactJs, Webpack, GraphQL, the latest ES6+ Javascript, and CSS | Ideal to develop progressive web app (PWA). Gatsby builds your sites as “static” files which reduce the time consumed in deployment. |
| Angular | TypeScript | Ideal to develop Native apps, hybrid apps, and web apps |
| React | HTML and Javascript | Best option to develop SPA and mobile apps |
| Vue | Typescript | Best suited for developing both advanced SPA and supporting native apps. |
Choosing Gatsby.js for website development
Gatsby is a PWA(Progressive Web App) generator that loads only the critical HTML, CSS, data, and Javascript which further helps your website to load as fast as possible. Gatsby makes use of the latest and reliable technologies like ReactJs, Webpack, GraphQL, the latest ES6+ Javascript, and CSS.
It helps to develop your sites with your data. You can retrieve data from the headless CMS, SaaS services, APIs, Databases, etc. Gatsby builds your sites as “static” files which reduce the time consumed in deployment.
Implementing Gatsby.js + WordPress
Teams experienced with WordPress development, adding Gatsby is a great way to add modern performance, scalability, security, and development speed benefits. Using Gatsby together with WordPress is an extremely easy migration to deliver benefits without changing their content editing experience. Gatsby is opted by Development teams who value using popular, open-source technologies for seamless WordPress content editing experience or redesigning of sites with content already stored in WordPress.
Choosing Angular.js for website development
Angular is a remarkable JavaScript framework for building compelling user interfaces. It is a development platform, built on TypeScript. As a platform, Angular includes a component-based framework for building scalable web applications, well-integrated libraries that cover a wide variety of features, including routing, forms management, client-server communication, etc.
Implementing Angular.js + WordPress
For the integration of Angular into headless WordPress, there are two ways. The first is by the installation of WordPress directly in the Angular application. The second one is installing WordPress outside of the application and then integration via an Application Programming Interface or API. you can create a new angular app by connecting it to a WordPress site, which will give you a single-page website or CMS-powered angular website in a short period. It uses PHP for interaction with the database and sending front-end the JSON responses needed to build an Angular front-end app.
Traditionally, in WordPress, the PHP takes care of all the preprocessing of the PHP code and rendering an HTML page, then sending it to the client browser. However, with Angular, that is no longer the case since all the processing done in PHP is now done inside the browser due to Angular.
There are two ways the connection of the Angular front end to the PHP back-end:
The first one is the usage of separate PHP and Angular apps. In this way, building and exposing a REST API from the back-end PHP is needed. This is the best way as it allows for one to build a single back-end that is connected to multiple mobile apps and the web. The second way is the usage of a singular app containing both Angular and PHP. In this way, the PHP app requires an ability to serve the front-end Angular to create PHP and Angular Resources.
Choosing React.js for website development
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. It is a JavaScript library for the web maintained by Facebook and the developer community, primarily used to create quick, reliable, and dynamic single-page apps. React makes JavaScript coding easier and enables Easy to adopt UI-focused designs. If you’re thinking about building complex single-page applications over a long period of time. With React there’s the option to use HTML and JSX, which makes it a better fit for enterprise-grade applications
Implementing React.js + WordPress
Many WordPress developers prefer to use React.js because it allows them more freedom when it comes to developing WordPress websites. React.js takes the innovative step of using Virtual DOM for it. Virtual DOM can be defined as a representation of the DOM in memory. When updating a view React takes care of updating the Virtual DOM, which is much faster than updating the browser DOM. WordPress with React can help to use libraries and frameworks like Ruby on Rails, Vue.js, Django, and many more.
Choosing Vue for website development
Vue.js is one of the fastest-growing front-end JavaScript frameworks that allow developers to build and scale applications that feature dynamic user interfaces. Vue.js is an open-source progressive JavaScript framework for building user interfaces (UIs) and single-page applications. This framework uses “high decoupling”, allowing developers to progressively create user interfaces (UIs). Using Vue.js with WordPress allows creating modern web apps on top of the most popular CMS in the world. Vuejs development allows you to code – approachable, versatile, and performant, maintainable, testable.
Implementing Vue.js + WordPress
Using Vue.js with WordPress allows developers to create modern web apps on top of the most popular CMS in the world. In fact, with the addition of the REST API, WordPress has become a complete application platform for building web apps with a PHP/WP back-end and a JavaScript front-end. That means you take benefits from the modern front-end development tools, frameworks, and libraries like Vue.js to create powerful WordPress themes and plugins.
In order to add a better and responsive UI framework, a more usable product, and ability to make changes quickly, there needs to be decoupling of the front-end and back-end, with the front-end making API calls to get data from the back-end. With the boom of decoupling the ends of an application for dynamic UI, there comes a boom for the need for security in the applications in terms of the user session that is created on the application for authorizing user access to resources.
With these wide varieties of js frameworks available for converting WordPress site into a headless solution, you can configure Single Sign-On(SSO) for all the supporting frameworks like Angular, Gatsby, Vue, React, flutter, etc. using our miniOrange WordPress Headless SSO Solution. Let’s dive deep into the conceptualization for the same.
Single Sign-On (SSO) for Headless WordPress environment
Integrating Single Sign-On (SSO) functionality into your Headless WordPress environment allows your users to enable SSO login for any Headless decoupled frontend framework clubbed with WordPress backend using a single set of login credentials of your SAML/OAuth IDP.
WordPress Rest API allows developers to interact with cross-technology interfaces as long as both speak the same language of JSON. The Rest API spits out data in JSON format which is understandable by a large number of web technologies. JSON is a text-based representation of JavaScript objects which contains data in key-value pairs.
WordPress allows integration of many frontend frameworks like Gatsby, React, Flutter, Angular, Vue, etc which makes it easier to manage and lightweight. You can redesign the website to create dynamic user interfaces using any of these technologies.
What is Single Sign-On (SSO) ?
Single Sign-On (SSO) is an authentication process that allows a secure user access to multiple applications using a single set of login credentials (username and password). It allows one-click access to all On-Premise and Cloud-based apps that IT Admin, security team, and end-users will relish having for their organizational security.
miniOrange Headless WordPress Single Sign-On (SSO) Solution
miniOrange offers a seamless Single Sign-On solution for headless WordPress websites, using our Headless WordPress SSO Plugin which can integrate with any Identity Provider which supports OAUTH or SAML authentication protocol and allow users to authenticate and SSO into the Progressive Web Application which can be based on any Frontend technology like React JS, Angular JS, Flutter, Gatsby, Vue, etc. Headless WordPress Single Sign-On plugin adds the following features to use WordPress as a headless CMS with any front-end environment using REST API:
-
Single Sign-On Integration
miniOrange provides Single Sign-On (SSO) integrations with all types of protocols like SAML, OAuth2.0, OpenID connect, CAS, LDAP, WS-Fed, Radius, etc. -
JWT Signing
Support for Signing JWT token using algorithms like HS512, RS512, etc. -
Attribute Mapping
Get user attributes from your Provider and map them to WordPress user attributes like first name, last name with support for custom attributes -
Link to add IDP Login
Add a link anywhere on your frontend to allow users to authenticate via their Identity Provider -
Multiple IDP Support
Configure multiple IDPs to perform WordPress Single Sign-On (SSO)
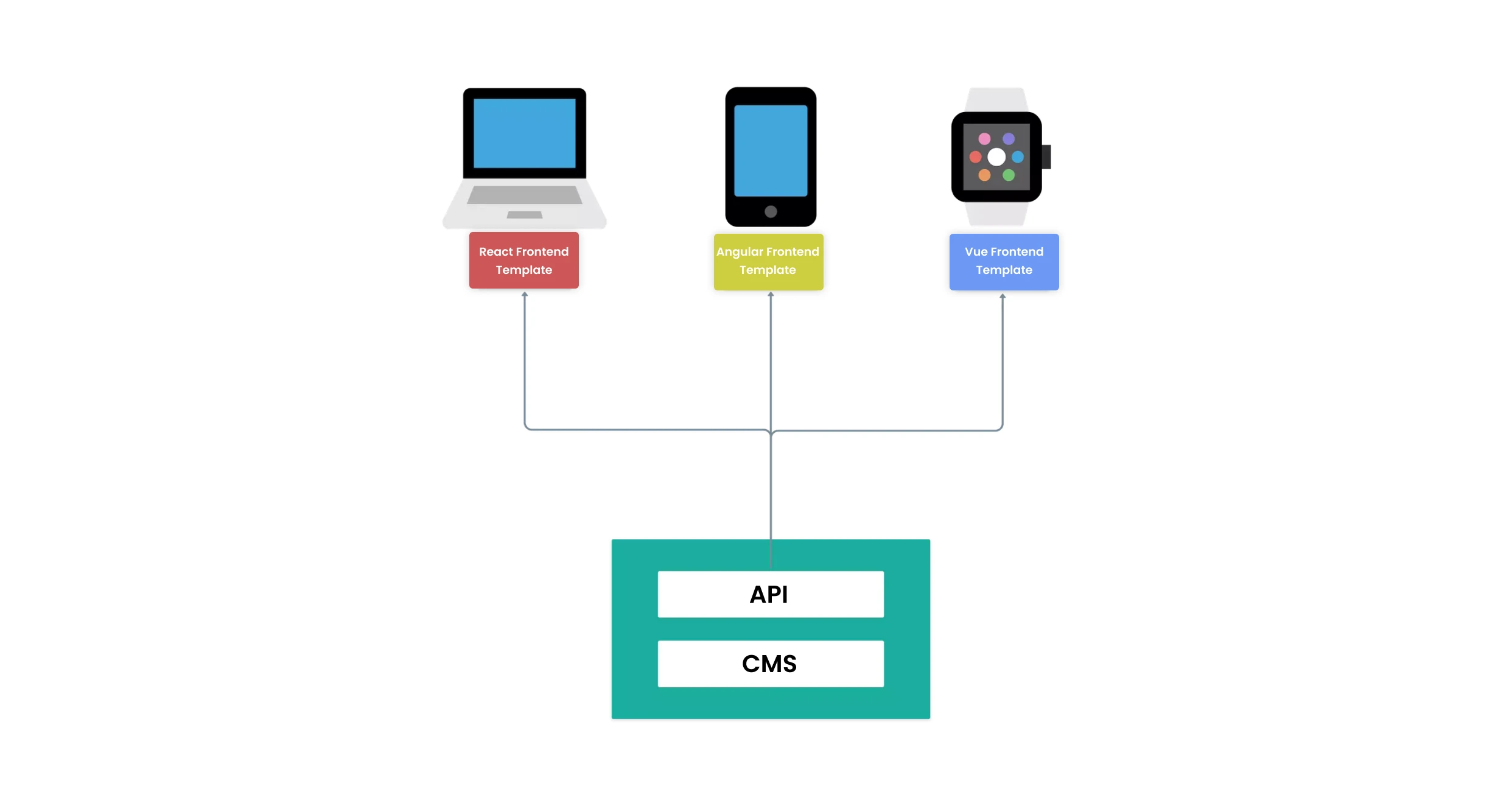
Headless CMS Architecture

A headless CMS exists as a separate system that separates data creation and storage from the delivery process. Unlike other designs, this architecture is considered “headless” because there is no single front-end designated for displaying content. Information is passed through the API through multiple channels, rather than being tied to a single external interface.
Of course, in order for data to appear somewhere (e.g. website, mobile application, etc.), it is responsible for analyzing and organizing the information and ultimately the head part (i.e. interaction). Developers can create multiple interfaces, each of which can consume API calls.
Essentially, the API for headless CMS is much more flexible in providing information because the front-end part exists as a tool to get data from the back-end.
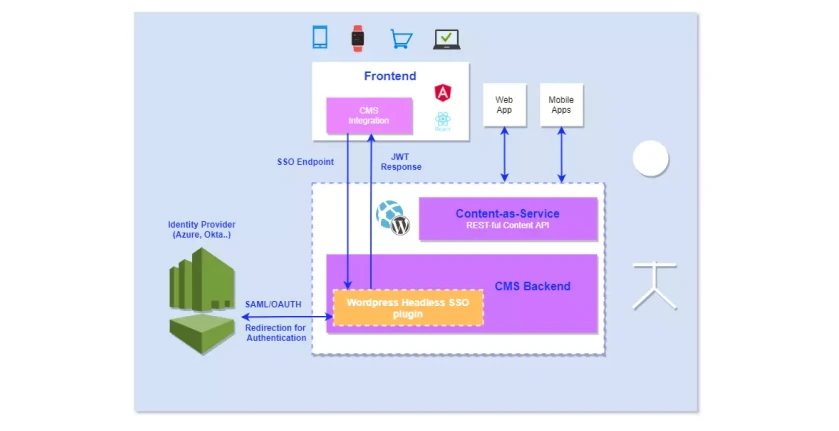
How does our Headless Solution work ?
- Our Headless WordPress SSO Plugin connects to any Identity provider which supports OAUTH or SAML. It allows users to authenticate and Single Sign-On into any Progressive Web Application (PWA) which can be based on any Frontend technology like React JS, Angular JS, Flutter, Gatsby, Vue.
- The Plugin gets the OAUTH Response or SAML Response from the Identity provider and passes the JWT token back to the frontend applications for further use.
- The plugin processes the Identity Provider’s SAML/OAUTH response, creates a user in WordPress (if it doesn’t exist), creates a WordPress session, converts the SAML response to a JWT, and publishes to the Angular app.

If you are on the lookout for an SSO solution for your Headless WordPress website miniOrange could offer a perfect solution for you! You can find more details for our plugin Here, or contact us at samlsupport@xecurify.com
Additional Resources
Author





Leave a Comment