Okta Integration with Shopify with Okta as IDP & easily connect Okta & Shopify with any apps on the web. Securely SSO into Shopify applications inclusive of the Plus S`tores.
Okta is a platform in the Identity-as-a-Service (IDaaS) category, which means that it gives you and your colleagues or customers access to all other (company) software with a single set of login credentials. In this case, the SSO integration into Shopify allows your users to login to your store and access the storefront with Okta as their identity provider for authentication.
What is Shopify SSO?
miniOrange provides secure Single sign-on (SSO) access to your Shopify applications (both plus and non plus stores).Our SSO integration protocols includes Security Assertion Markup Language (SAML 2.0), Open Authorization (OAuth), OpenID Connect (OIDC) with supported IDPs like ADFS, Azure AD, Okta, Onelogin, AWS Cognito, GSuite/Google Apps etc with secured Two-Factor Authentication (2FA) feature.
We strongly recommend Multifactor Authentication (MFA) with SSO to improve security.
How can miniOrange help in providing Okta Integration with Shopify with Okta as IDP?
Okta SSO login for Shopify can be achieved by using our miniOrange Single Sign-On (SSO) Application. Our SSO application is compatible with all the SAML compliant Identity Providers and enables secure Okta Login into Shopify stores to perform Okta integration with Shopify
It acts as SAML SP (Service Provider) which can be configured to establish a trust between the application and IDP to securely authenticate and enable SSO / Login for the user into the Shopify stores. Now, you can integrate single sign-on functionality on your Shopify store using Okta as your IDP.
Let us understand this with an example:
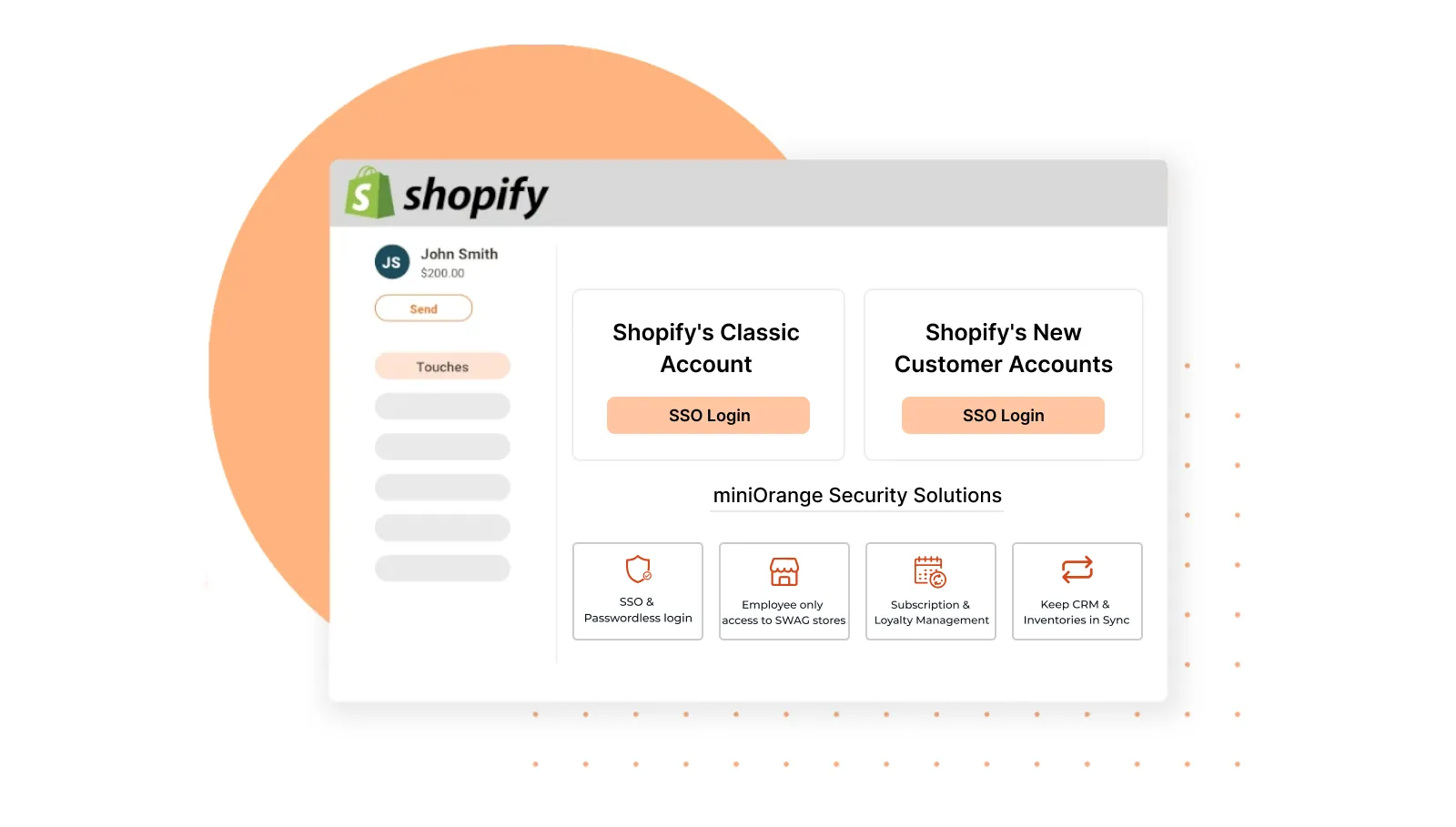
Consider you have a Shopify store and your customers are stored in Okta, now you want a solution where the customers can login into your Shopify store using their Okta credentials and that’s where Shopify Single Sign-On comes into play. Using SSO you are delegating authentication, simply put, you hand over the responsibility of verifying a user’s credentials (such as username and password) to Okta. Now, you can get users logged in to your store without having to worry about the authentication process. In the SSO application, you can configure the “Login with Okta” widget on your Shopify store. And with just a single click Okta will be integrated with Shopify & all of your customers will be able to Single sign-on (SSO) into your Shopify store using their Okta credentials.
Additional Benefits of Enabling Okta Shopify Single Sign-On (SSO)
- Always On Single Sign-On:Provides Unlimited User Authentications by Okta Shopify Integration with SSO login on Shopify store with Okta credentials.
- Redirect URL: Adding Redirect URL for switching users to a specific page of Shopify Store after SSO or leaving blank for bringing them back to the page where SSO is initiated.
- Multiple IDPs: Configure SSO support for multiple IDPs along with Okta and authenticate different types of users with different IDPs.
- Widget Customization: Customize the Okta login widget without writing a single line of code.
- Risk Based Authentication: Enhancing security to your Shopify Store access avoiding Fraud prevention based on IP, Device, Location and Time based rules.
User-sync: Major Benefit of Okta Integration with Shopify SSO
User Provisioning is an Identity Access Management (IAM) process that involves the process of creating, updating and deleting a user’s account and access in multiple applications and systems at once. Need of provisioning arises when information is added or modified in a “original system database” (e.g. HR Portal, Institute Database). Hiring, promotions, transfers, are examples of events that can set off provisioning.
Similarly, deprovisioning implies deleting a user and removing their access from multiple applications and network systems at once. Deprovisioning action is triggered when an employee leaves a company or switches roles within the organization. Deprovisioning removes individual accounts on file servers, authentication servers, such as Active Directory, which helps organization’s to free up disk space, ports, certificates and company issued computers for future use.
minOrange SCIM User Sync application provides both of these provisioning and deprovisioning features.
Let us try to visualize by an example. Consider, there are two shopify stores of an organization which have Okta as their IDP. Now, if a new employee joins this organization and his account is created on Okta. If you are using miniOrange SCIM User Sync application, then his account will be automatically created in the two shopify stores along with that they can be assigned a specific group/tag in store through which access can be given to specific areas of Shopify Storefront. This ensures employee’s access rights are up to date, without manual efforts. With Okta and Shopify Integration, he can perform SSO with his Okta credentials.
If the employee leaves the organization and his okta account is deleted, then user sync functionality will automatically disable both of his shopify accounts. This will prevent him from accessing corporate resources on Shopify stores after he leaves the organization, thus improving security and confidentiality of the organization. This in turn secures the organisation’s applications and reduces administrative costs and time.
In this way with SCIM Provisioning Deprovisioning Application you get the benefit of user provisioning and deprovisioning functionality.
For more information, you can visit this step-by-step guide to setup Okta as an IDP in your Shopify store today!
Author





Leave a Comment