Need Help? We are right here!
Need Help? We are right here!
Thanks for your Enquiry. Our team will soon reach out to you.
If you don't hear from us within 24 hours, please feel free to send a follow-up email to info@xecurify.com
Search Results:
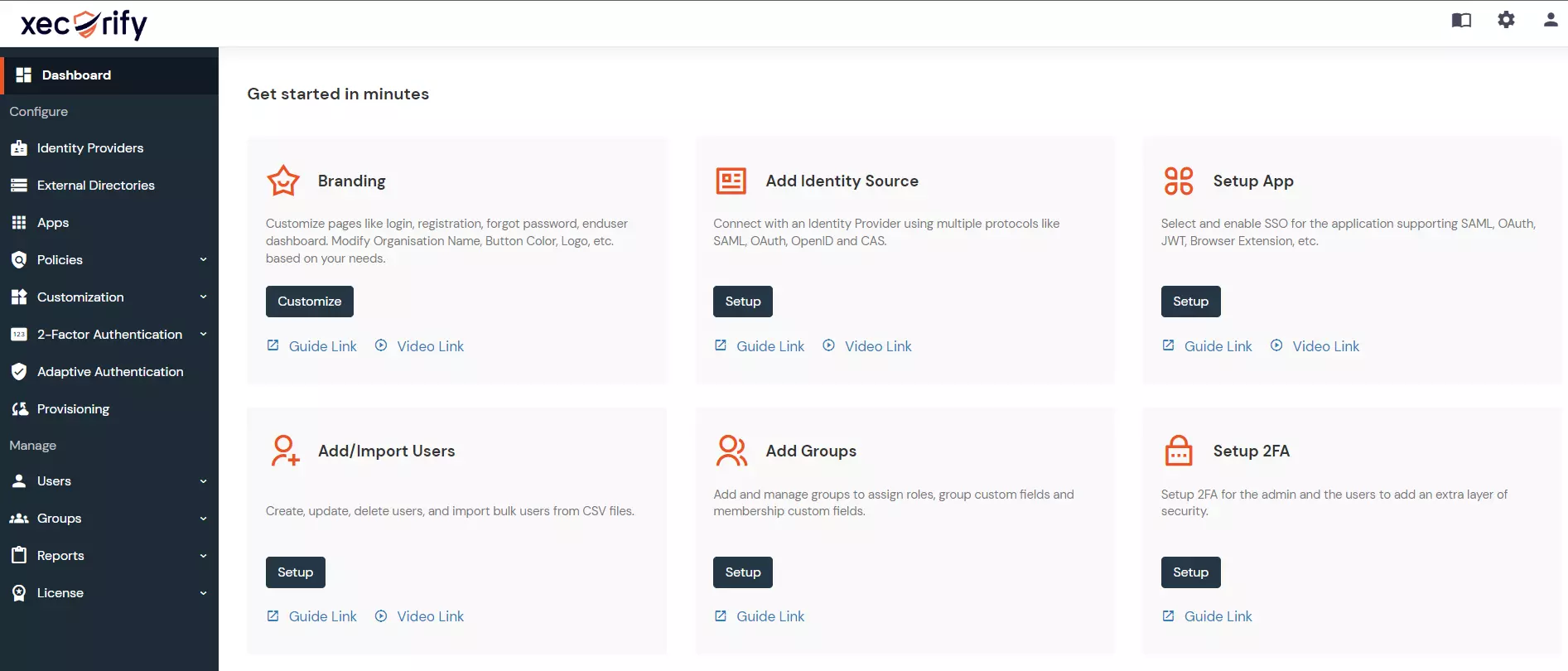
×miniOrange supports Single Sign-On for secure login for users and admins. miniOrange supports several different protocols for your applications, such as SAML, WS-FED, OAuth, OIDC, JWT, RADIUS, etc. Using Single Sign-on, users can use one set of credentials to login to multiple applications. This improves security, as it reduces avenues for phishing attacks, and also improves access to your application.
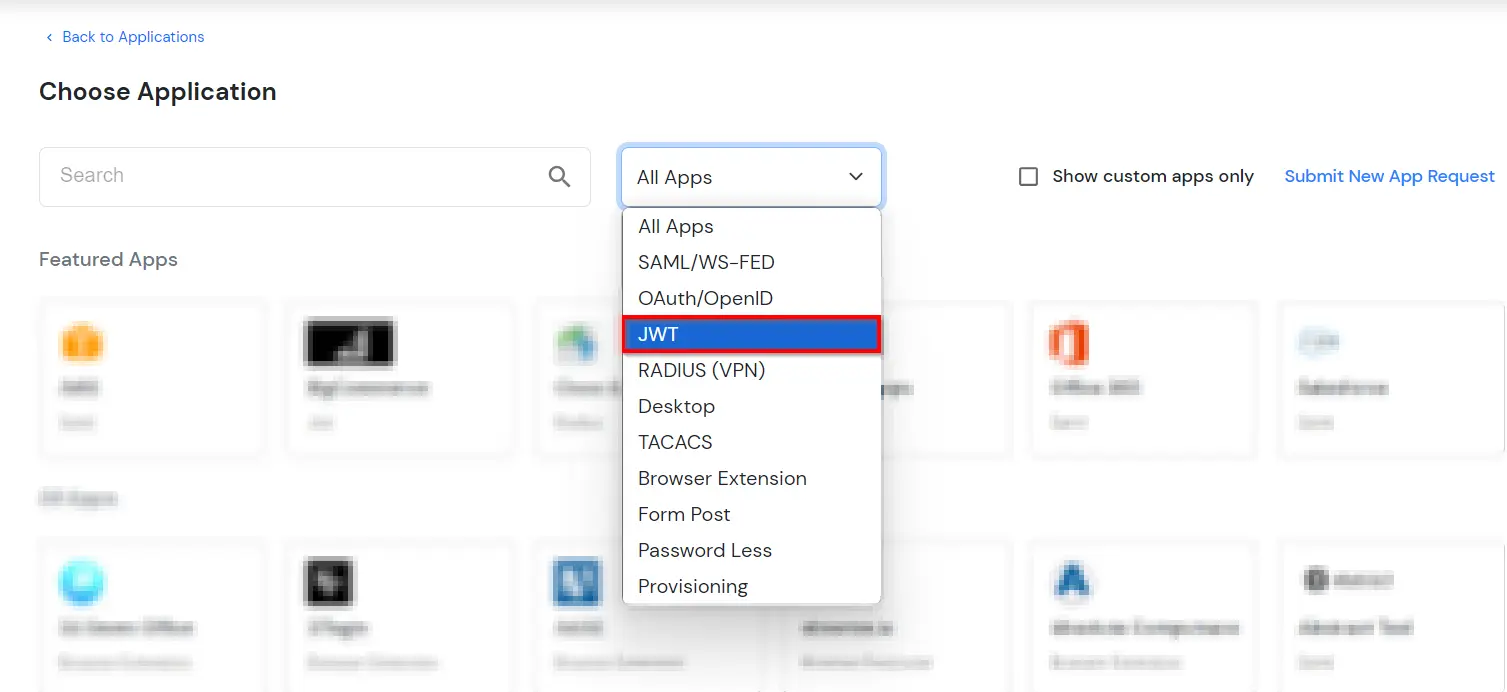
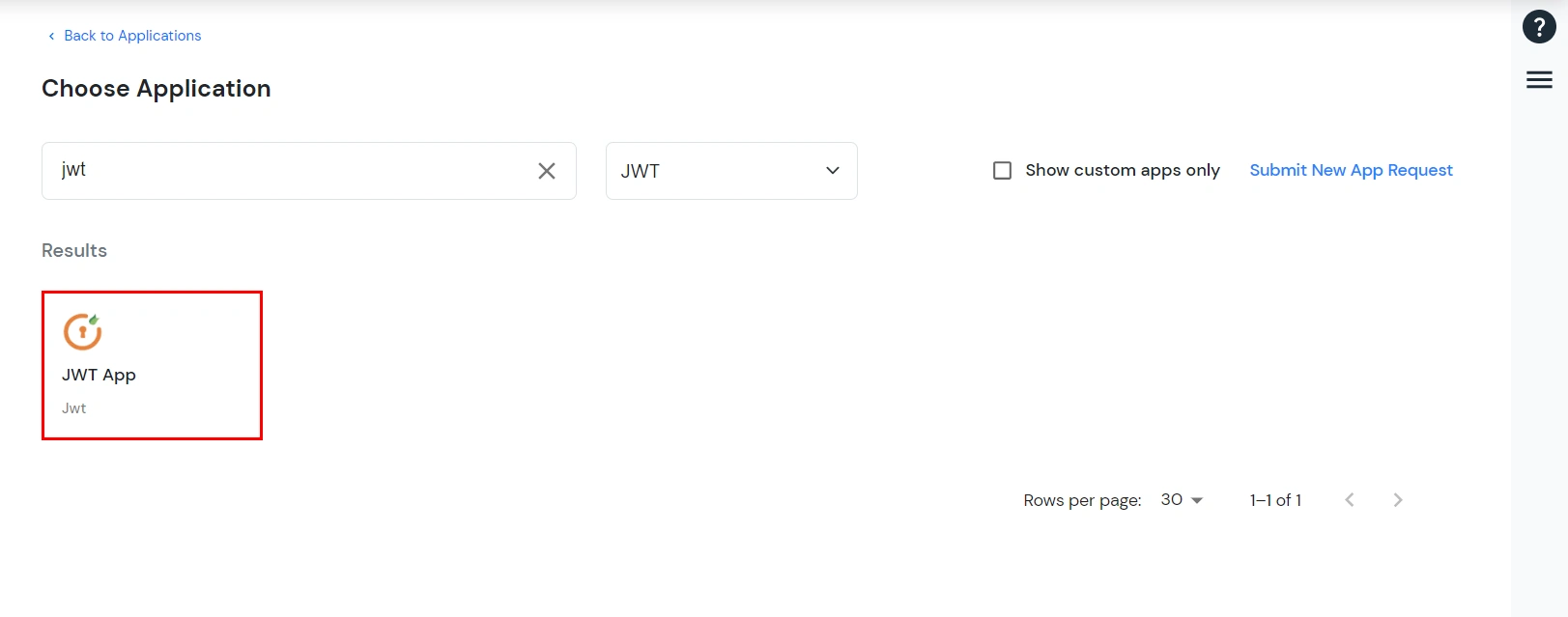
miniOrange provides Single Sign-on for Mobile applications and Javascript framework based applications through JSON Web Token [so, JWT apps]. This solution allows you to setup Single Sign-On(SSO) into your applications which do not support SAML 2.0 standard. You can allow your users to Single Sign-On into your application by verifying Identity with your existing SAML 2.0 compliant Identity Provider. This is done using JSON Web Token (JWT) tokens and it can be easily integrated with your application built in any framework or language. You can add JWT app to enable SSO in any mobile/client-side apps which do not support any standard protocols and built on platforms like React.js, Firebase, Cordova, Angular.js, etc. You can also add Password-Less app links to user portal from here.




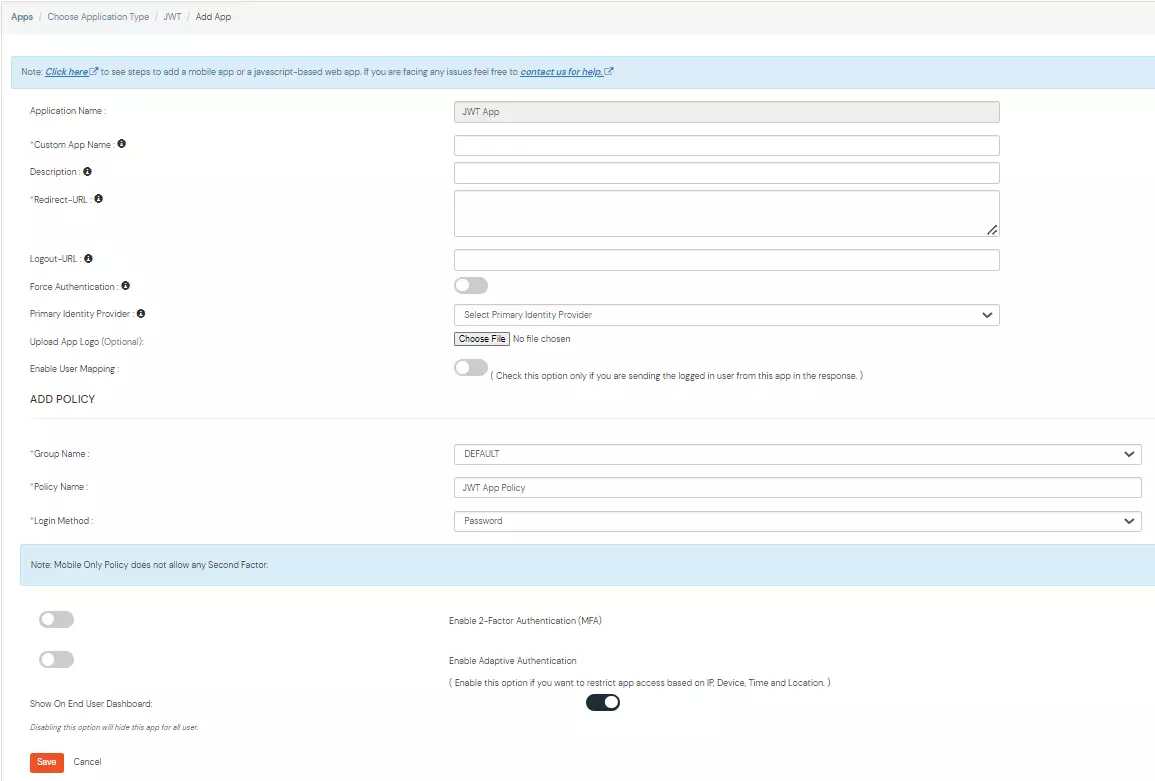
| APP Name | Enter the API Name (i.e. the name for this application), and add a description if required. |
| Redirect-URL | Enter the Redirect-URL (i.e. the endpoint where you want to send/post your JWT token). You can add multiple redirect URLs by separating them with a ‘;’.E.g. abc.com;xyz.com |
| Identity Source | Select the default ID source from the dropdown for the application. If not selected, users will see the default login screen and can choose their own IDP.You can select ‘miniOrange’ here as users will be authenticated from the default DB. |
| Upload an app logo (Optional) | Upload an app logo (Optional). The app will be shown in the end-user dashboard with the logo that you configure here. |
| Group Name | Select the group for which you wish to add a this policy. For multiple groups, you can click here to add a multiple/separate policies for each group. |
| Policy Name | You can give a name for the authentication policy. |
| Login Method | Select the login method as Password. You can enable 2-Factor and Adaptive Authentication. |
| Show On End User Dashboard | Enable this option if you want to show this app in the end-user dashboard. |


| Client ID | If your application provides its own client ID, you can configure it by clicking on the Customize button. |
| App Secret | You can find App Secret by clicking on the icon as shown below. This is used in the HS265 Signature algorithm for generating the signature. |
| Signature Algorithm | Select your signature algorithm from the dropdown. |
| Identity Source | Select the default ID source from the dropdown for the application. If not selected, users will see the default login screen and can choose their own IDP. [Choose miniOrange in this case.] |
| Redirect URL | Given below is your app URL where you will receive your token. RSA 256 : <your_app-login-url> (Here token will be added by the system) HS256 : <app-login-url/?id_token=> |